来源:小编 更新:2024-12-27 19:26:00
用手机看
你是不是也和我一样,喜欢在网页上留下自己的联系方式,让朋友们随时找到你呢?比如,Skype这个超级好用的通讯工具,它的网页代码怎么生成,让你在网络上也能轻松展示自己的在线状态呢?今天,就让我带你一起探索这个小小的技巧吧!

Skype,这个名字是不是听起来就让人心情愉悦?它不仅是一款能让你和全球朋友畅聊的神奇软件,还能让你在网页上展示自己的在线状态,是不是很酷呢?想象当你访问一个网站,看到好友的Skype图标,轻轻一点就能开始聊天,那感觉是不是很棒?

首先,你得有一个Skype账户哦!登录进去,准备好开始你的网页之旅吧。记得,登录后要确保你的在线状态是开启的,这样别人才能看到你的状态哦。

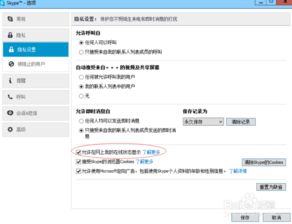
在Skype的设置中,找到“隐私”这一栏,然后点击进入。在这里,你需要确保“允许在网上我的在线状态显示”这个选项是勾选的。这样,你的在线状态才会对外公开。
接下来,你需要访问Skype的按钮生成器页面。在浏览器中输入以下http://www.skype.com/en/features/skype-buttons/create-skype-buttons/?intsrcclient--windows--6.14--go-help.guide.webpresence&setlangzh-Hans。这个页面会为你提供各种Skype按钮的生成工具。
在按钮生成器页面,你会看到很多不同样式的Skype按钮。你可以根据自己的喜好选择一个。比如,你喜欢简洁的,就选一个白色的;喜欢炫酷的,就选一个彩色的。选好了,点击“下一步”。
在这一步,你需要输入你的Skype账号。输入完成后,点击“下一步”。系统会自动为你生成一个按钮代码。
最后一步,也是最关键的一步。复制生成的代码,然后打开你的网页编辑器,比如WordPress、HTML等,找到合适的位置,将代码粘贴进去。保存网页,刷新你就会看到自己的Skype按钮出现在网页上了!
如果你对生成的按钮样式不满意,可以在按钮生成器页面进行修改。比如,你可以调整按钮的大小、颜色、形状等。修改完成后,再次生成代码,替换掉原来的代码即可。
通过以上步骤,你就可以轻松地在网页上生成Skype按钮了。这样一来,你的网络生活是不是变得更加丰富多彩了呢?快来试试吧,让你的朋友们都能通过Skype找到你,一起畅聊吧!